Stripe is a payment gateway that is becoming increasingly popular in the Web industry. It offers payment processing services, which can be easily integrated into your Web application using the Stripe API.
As in any other payment gateway it also provides us with Webhooks to make sure the payments are done in a reliable way. Webhooks are a tool Stripe uses to notify your site of account events. Although Webhooks can be used for many purposes, they are especially important when using subscriptions , where most activity occurs at the same time and behind the scenes.
Recently I was working on Stripe payment gateway and wanted to test Stripe Webhooks on localhost setup, before deploy code on live server. But the problem comes up when the developer is working on localhost setup since Stripe Webhooks need publicly accessible URLs to hit and work with. let me tell you!
How to Run Stripe Webhooks URL from localhost?
Then i have found perfect tool ngrok to expose a local web server to the internet.
ngrok
ngrok is an application for Windows, Mac OS X, and Linux that creates a tunnel but also allows you to inspect all traffic that goes through the tunnel and replay that traffic for testing.
How to use ngrok and set up Stripe Webhooks url for localhost
1) First Download ngrok and extract it on your computer
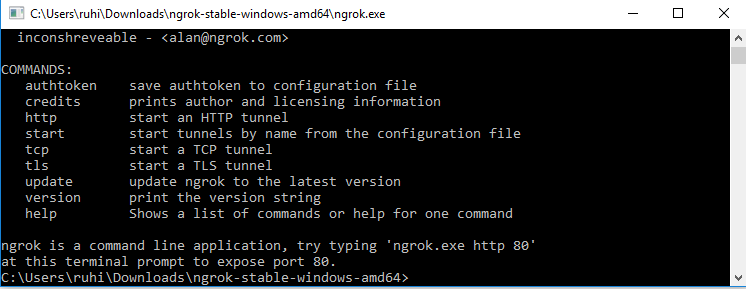
2) Double click ngrok.exe and you will see a screen like so:
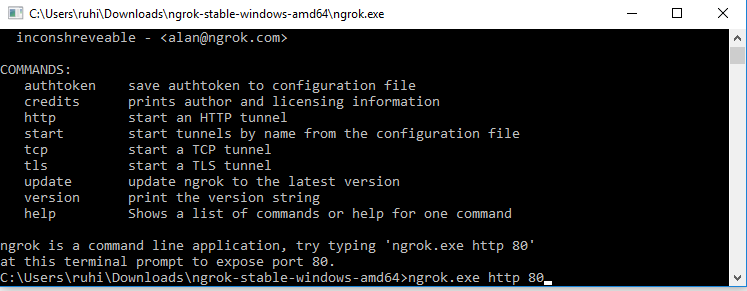
3) Try typing ngrok.exe http 80 at this terminal prompt to expose port 80
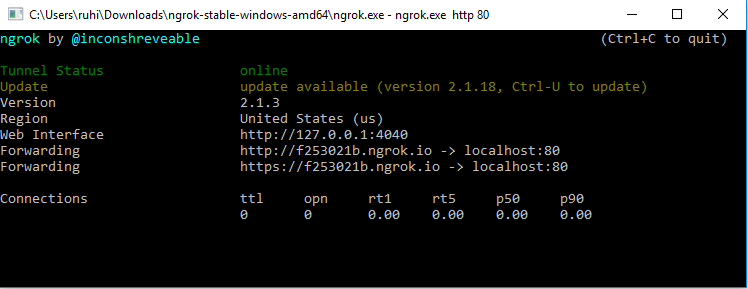
While running it, You will see a screen like so:
The Online is a good sign. It means the tunnel is working fine and your local web is now accessible at that particular 80 port.
Now your local server exposed to the web so it can be hit with webhooks from external services, just specify your ngrok url as the endpoint with your webhooks service and you’re almost done.
For example if we you have Stripe Webhooks Url on localhost like so
http://localhost/stripeproject/webhook.php
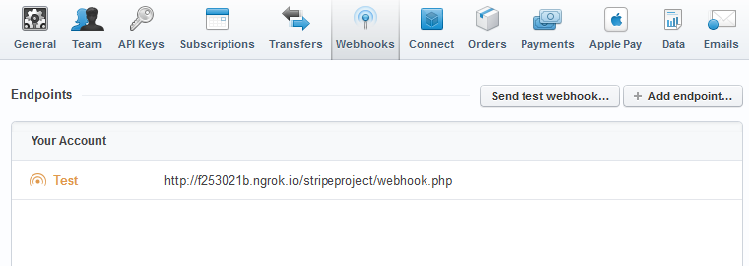
4) You can set up this url http://f253021b.ngrok.io/stripeproject/webhook.php to send test webhooks to your integration’s endpoint within your account’s webhooks settings.
Let me know if you get stuck anywhere in the process. Share your thoughts and experiences in the comments below!





Hi, Thanks for the tutorial.
But i’m getting a 404 error connecting to the Webhook.
I’m glad it helped you, if you are still facing any problem, so you can share your problem in details so i can help you further.
if you are using path like this http://f253021b.ngrok.io/stripeproject/webhook.php, i hope you have code or function inside this webhook.php file.
It’s possibly because you are on wifi and haven’t enabled “Port filtering” for port 80. Google how to do so for your wifi router.
Thaaanksss
Hey Vikas, thanks fo rthis tutorial. But what about authentication?
Trying to test them on my ASP.NET Core web application.
I am not getting a response here:
https://17684fe1.ngrok.io/management/hook/handle
Here is the signature of the method
Routing of my endpoints is: area/controller/method OR /controller/method when there is no area
I did not set up this controller with authorization, just in case.
Area is: Management
Controller is: HookController
[HttpPost]
[ActionName(“handle”)]
public async Task HandleAsync()
{
Any help will be much appreciated
Hello, thank you for sharing this. I am, however, getting a 502 Bad Gateway every time I try to send a test webhook. My application’s server is running and ngrok says “online” so I am a little confused as to why it’s failing. Any help will be appreciated.